4년 차 패키지/브랜드 디자이너에서 비주얼 디자이너 1년 차로 새로운 커리어를 쌓기 시작했다. 한국은 웹디자너라고 불리지만 캐나다는 퍼블리싱 업무가 없기 때문에 비주얼 디자이너라고 부른다. 다행히 운 좋게 경력 인정을 받긴 했지만 직무가 너무 큰 폭으로 바뀌는 바람에 적응하느라 꽤 고생했다. 막상 하다 보니 느낀 점은, 패키지, 브랜드 디자인 직무나 웹디자인 직무나 결과물이 온라인이냐 오프라인이냐의 차이만 있을 뿐 접근방식은 그게 다르지 않다는 것이다. 사실 웹디자인, 패키지, 브랜드 디자인 이 3가지 모두 기본적으로 타이포그래피, 편집디자인, 일러스트레이션 이 세 가지 요소가 어느 정도 바탕이 되어야지 퀄리티가 좋은 디자인 작업물을 뽑아낼 수 있기 때문에 이 기본 바탕만 잘 되어 있다면 어디든 금방 적응할 수 있다.
웹디자이너가 하는 일
내가 근무하는 회사가 핀테크 회사이다 보니 대부분의 업무는 마케터들이 기획한 상품이나 프로모션을 각 온라인 채널(웹사이트, 앱, 이메일 등)에 맞게 디자인하는 것이 주 업무이다. 그리고 가끔씩 부분적으로 웹사이트의 UI를 개선하는 작업과 레이아웃 업데이트 또한 함께 담당하고 있다. 마케터들은 당연하지만 다른 경쟁회사들보다 고객의 시선을 먼저 끌기 위해 혈안이 되어 있기 때문에 언제나 조금 더 자극적인 디자인을 요구하는 경우가 많다.
그래서 gif 일러스트레이션을 만든다거나, 아이콘을 새로 그려달라거나, 웹페이지 레이아웃을 바꿔달라거나, 페이지에 인터렉티브 요소를 넣어달라거나 또는 멋진 배너/상세 이미지를 만들어 달라는 등의 다양한 요구를 한다. 하지만 웹디자이너는 마케터의 모든 요구를 수용하기 힘들기 마련이다. 디자인을 실현하기 위해서는 개발자들이 이를 실제 코딩으로 웹에 적용을 해야 하기 때문에 기술적으로 가능한 선에서 선에서 만들어야 하기 때문이다.
업무 영역
회사마다 약간의 차이는 있겠지만, 대부분의 IT 회사들은 온라인 마케팅 커뮤니케이션 채널이 정해져 있다. 자사 앱/웹사이트 메인, 자사 앱/웹 상세 페이지, 타사 앱/웹사이트 속 AD 배너, E-DM 정도이다. 이러한 채널들을 중심으로 상품 소개나 프로모션을 진행하게 되는데 보통 소비자들이 다양한 기기들을 이용하기 때문에 데스크톱과 모바일 버전 그리고 태블릿 버전 모두 고려해서 디자인을 진행해야 한다. 그래서 보통 한 가지 디자인을 진행해도 디바이스별, 채널별로 여러 버전의 결과물을 전달해야 하는 경우가 많다.
웹디자이너가 가져야 할 역량
앞서 말한 것처럼 마케터의 요구는 정말 범위가 다양한데 이를 충족시키기 위해서는 기본적으로 디자인 툴(스케치, 피그마, 어도비 XD)을 다룰 줄 알아야 하고, 아이콘이나 일러스트레이션을 만들기 위해서는 어도비 일러스트레이터 프로그램을 사용할 줄 알면 좋다. 간단한 디자인이야 스케치로도 제작 가능하지만 좀 복잡한 일러스트레이션이 필요한 경우엔 어도비 일러스트레이터를 이용하고 이미지 형태로 추출하여 반영하는 것이 훨씬 수월하다. 또한 가끔씩 이러한 일러스트를 움직이게 해 달라는 요청을 받기도 하는데 이럴 때는 애프터 이펙트를 사용할 줄 알면 포토샵으로 한 장 한 장 움직이는 부분을 그리는 것보다 훨씬 간단하고 빠르게 GIF를 제작할 수 있다. 또한 이미지 리사이징, 크롭, 리터칭, 또는 효과를 주어야 할 때가 종종 있는데 이럴 때 포토샵 스킬을 보유하고 있다면 많은 도움이 된다.
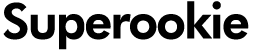
 복잡한 일러스트 디자인 예시 @freepik https://url.kr/XIgBvN
복잡한 일러스트 디자인 예시 @freepik https://url.kr/XIgBvN
또한 가장 중요한 역량 중 하나인 HTML, CSS에 대한 이해이다. 완벽히 이해할 필요는 없지만 본인이 좋다고 생각한 웹사이트 디자인을 크롬 Developer tool을 이용해 어떤 요소가 사용되었는지 간단히 알 수 있어야 하고, 개발자들이 구현해 놓은 코드를 보고 픽셀이나 폰트 등등 내 디자인과 다른 부분이 있는지 스스로 어느 정도는 점검이 가능하면 좋기 때문이다. 프로젝트를 진행하다 보면 개발자들이 종종 폰트 사이즈를 2px 다르게 만든다던지 또는 마진을 10px 넓게 준다던지 하는 약간의 오차가 발생하기 마련이기 때문에 디자이너가 코드로 틀린 부분을 보여주면서 고쳐달라고 말하면 상호 간에 간단하게 교정이 가능하기 때문이다.
웹디자이너도 결국 디자인의 한 영역 이기 때문에 기본적으로 디자인에 대한 감각이 중요하다. 그래서 디자인의 기본 중 기본인 타이포그래피와, 레이아웃, 일러스트레이션 실력을 다져 놓는 것이 중요하다. 그 위에 HTML, CSS와 같은 코딩 실력과 UX 이해가 있어야 오래갈 수 있기 때문이다.
필드에서 일하면서 느끼는 것이지만, 요새 UX 디자이너들은 대부분 문과나 공과대학 출신들이 많다 보니 디자인 자체보다는 리서치 측면을 더 많이 중시한다. 그래서 같은 디자이너이지만 미대 출신 디자이너들은 UI/ 비주얼 쪽으로 빠지는 경우가 많다. 장기적으로 봤을 때는 <리서치, 코딩, 디자인> 이 삼요소를 모두 아우르는 것이 중요하지만 모두가 이 세 가지 요소를 다 통달할 수는 없기 때문에 나는 미대 출신들이 강점으로 가지고 갈 수 있는 디자인을 꼭 최대한으로 개발시키고 난 후 다른 요소들을 접근해 나가 보는 것을 추천한다.