백그라운드.
온라인 서비스를 만드는 대부분의 사람들이 공감하는 UX의 중요한 지향점 중 하나는, 직관적이고 Seamless한 사용자 경험을 제공하는 것이다.
흐름을 방해하지 않고, 설명이 필요없을 정도로 직관적인 UX를 만들어내는 것이 궁극적으로 바라는 바다.
하지만 가끔은 이렇게 "매끄러운" 사용자 경험에만 지나치게 몰두한 나머지, 더 중요한 것을 간과할때도 있다.
바로 많은 사용자들이 꼭 알아야할 것을 "잘 모른다"는 것이다.
사용자 인터페이스를 더욱 Seamless하게 제공한다는 것보다 우선하는 문제는, 사용자들이 원하는 목표를 달성할 수 있도록, 중요한 정보는 분명히 제공해야한다는 것이다.
사용자가 특정 Task를 수행하는 있는 상황에서는 고민할 것이 별로 없다. 아래와 같은 경우가 있겠다.
1) Error 상황이 발생해서 Task가 완수되지 못하는 경우(비밀번호 오류, 가입실패, 결제실패 등)
2) 중요하게 알려야 하는 정보인 경우(결제완료, 등록완료)
이럴때는 Dialog를 쓰거나, 새빨간 텍스트로 안내하는 등 적절한 Interface로 명확하게 알려주면 된다.
보조적으로 알려야할 정보가 있는 경우는 Toast 메세지와 같은 형태로 "참고" 정보를 제공하면 된다.
문제는 아래와 같이 사용자가 특정 Task를 수행하는 것이 아닌 자연스러운 정보 탐색을 하고 있는 상황에서,
중요한 정보를 어떠한 Interface로 제공할 것인가의 문제가 있다.
1) 신규 사용자: 서비스의 중요한 기능/가치를 알려야하는 경우
2) 새로운 기능/정보: 사용자에게 꼭 알리고 싶은 경우
3) 사용자들에게 무언가를 Remind 하고 싶은 경우
이럴때 요긴하게(?) 쓸 수 있는 인터페이스 중 하나가 툴팁이다.
사용자의 Task를 방해하지 않으면서, 꼭 알리고 싶은 정보가 있을 경우 선택할 수 있는 옵션이다.
특히 신규 사용자가 꼭 알아야할 기능과 정보를 제공하거나, 새롭게 추가되었거나 변경된 기능을 알릴때 많은 서비스들이 활용하고 있다.
(특히 페이스북이 잘쓰는것 같다)

인스타그램 > 온보딩 Case

페이스북 > 새로운 기능 소개

토스 > 기능 안내
최근 직접 활용한 사례

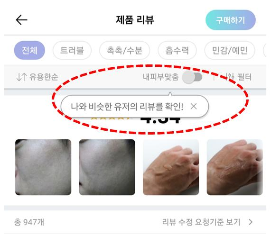
툴팁 활용을 검토한 "내 정보 맞춤" 기능
1. 근거
우선 "내정보 맞춤" 기능이 사용되는 제품 리뷰 화면에서 사용자들이 무엇을 중요하게 생각하는지,
해당 기능과 관련된 Feedback이 무엇이 있는지를 설문 솔루션을 통해 수집을 하였다. 관련된 근거는 아래와 같다.
- 사용자들은 "나에게 맞는 정보를 찾을 수 있다"는 점을 매우 중요한 가치로 생각하고 있다.
그런데 "내 정보 맞춤" 기능을 사용하는 비율은 매우 낮다.
- (이미 있는 기능임에도) 그러한 기능이 있으면 좋겠다는 응답이 꽤 있다.
2. 위 근거를 토대로 아래와 같은 가설이 생겼다
아래와 같은 사용자가 생각보다 많은 것 같다.
a) 보긴 봤는데 무엇인지 이해하지 못해서 안썼다.
b) 보긴 했는데, "중요한" 기능인지는 몰랐다.
c) 안보여서 지나쳤다.

그래서 해당 기능의 이해도를 높이기 위해 레이블을 수정했고, 중요도를 높이는 측면에서 배치를 수정하였다.
그리고 최대한의 이해와 인지를 위해 "툴팁"을 함께 노출하였다. 일부 사용자들은 이미 잘 사용하고 있던 기능이었고, 굳이 이렇게까지 "덜 매끄럽게" 해야하냐고 할수도 있겠다.
그럼에도 불구하고 잘 몰라서 사용하고 있지 않은 "다수"가 더 중요했다. 이미 알고있는 사용자에게 툴팁하나 노출하는 것이 뭐 그렇게 빅딜인가?
상대적으로 잘 몰라서 사용하지 않고 있거나 이탈한 사용자에게 훨씬 더 중요한 문제다.
결과적으로 해당 기능의 사용율이 5배이상 늘었다.
("툴팁"노출만을 변경한 것은 아니기 때문에 정확한 기여도는 확증할 수 없다. 그래도 다른 기능들보다 훨씬 더 높게 수치가 늘었다.)
그리고 지표가 유지 되고 있다. 상당수 몰랐던 많은 사용자들이 알게 되었고, 반복사용이 되고 있는 것이다.
근거와 가설이 비교적 명확한 상황에서, 중요한 기능이나 정보를 Context에 맞게 제공하고 싶다면, 툴팁은 UX를 고려한 "최선의 카드"가 될 수 있다고 생각한다.
특히, 비교적 간단한 작업으로 의외로 큰 성과를 달성할 수 있다는 관점에서 매우 유용한 도구가 될 수 있겠다.
사용자들은 게으르고, 이기적이고, 거만하다고 한다.
그정도로 우리가 기대하는 것보다 사용자는 관심이 없고, 잘모른다고 생각하라는 의미가 아닐까.
참고 자료들
Tooltips: Your Secret Weapon for Improving Feature Discovery
medium.com
5 reasons why tooltips are coming to mobile - Pointzi - User Onboarding for Web & Mobile Apps
pointzi.com
Getting Traction: How to Hook New Users – Startup Grind – Medium
medium.com
쫄래쫄래 작가님의 글 더 보러가기