이 글은 뉴모피즘이 화제가 되던, 2020년에 쓰였다.
뉴모피즘의 스타일을 기존 앱에 실증하기 위한 시도의 하나로 작성되었다.
2022년에 이르러서도 스큐어모피즘은 계속해서 관심의 대상이 되고 있다.
뉴모피즘이라는 신조어가 2021년에 관심을 많이 받았는데, 단순한 흥미에 그치지 않고,
2022년 트랜드에서 뉴모피즘은 글래스모피즘과 클레이모피즘으로 나뉘었다.

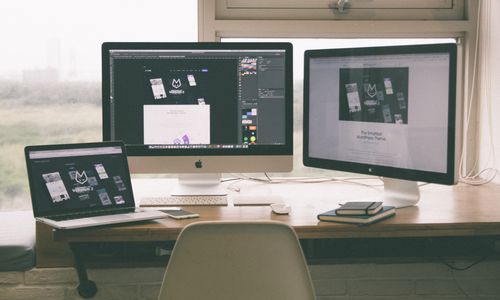
새로운 스큐어모피즘이라고 하는 것을 기존 토스 디자인에 적용해보았다.
토스를 예시로 든 이유는 사진이 없고, 주로 흑백을 사용하며, 카드 디자인 스타일을 많이 사용하기 때문이다.
토스의 왼쪽 디자인은 밝은 회색 배경 위에 카드를 띄우고, 카드가 배경 위에 떠 있다는 것을 표현하기 위해서 그림자를 사용한다. 하지만, 카드가 촘촘하게 배치되어 있기 때문에 그림자가 넓게 퍼지게 된다.(물론, 왼쪽 디자인에서 그림자를 좀 더 통제할 수도 있다. )
직접 만들어보니, 오른쪽의 디자인은 전반적으로 대비를 낮추는데, 모바일 기기 화면에 넣어서 보면 기분 탓인지 그렇게 회색으로 보이지는 않는다. 대비에 맞게 폰트의 굵기와 크기도 보정했다. 영역마다 울퉁불퉁한 디테일이 있어서 더 부드러워 보이기도 한다.

최근 유행하는 키워드다. 심플한 콘텐츠를 계획적으로 표현하려는 시도는 국내외에서 여러 형태로 이루어진다. 그리고 작년 말쯤에 이런 글을 보았다.
 https://thinkofweb.net/134
https://thinkofweb.net/134번역 글, '앞으로의 UI 디자인 트렌드는?'를 읽어보면, 디자인의 변화는 스크린을 기계 장치의 제어반처럼 만드는 스타일에서 좀 더 단순한 구조로 표현하는 것을 추구하는 형태로 변했다. 단순하고 평면적인 구조를 만드는 데 성공했는데, 비슷한 정보가 같은 레벨(혹은 뎁스, 높이) 보이면서 오히려 복잡해지는 결과에 직면했다.
단순해졌는데, 복잡해졌다.
사람이 인지하기 쉽게 하려면, 비슷하거나 연관이 있는 정보를 구분하고, 정리해줘야 한다. 그런데 앱이나 서비스는 보기만 하는 것이 아니다. 인터렉션이 필요하다. 보는 정보와 작동하는 정보를 구분해야 한다.
또 용도가 다른 정보가 좁은 곳에 모이면, 복잡해진다. 어느 글자는 보고, 어느 글자는 눌러야 한다. 게다가 변하는 글자도 있고, 안 변하는 글자도 있다.
그래서 iOS와 안드로이드 가이드는 화면에 가상의 높이를 추가하고 각각 투명도와 그림자로 단계를 구분하기 시작했다.

지금까지의 디자인에서 정보를 담는 그릇의 형태는 이렇게 변했다. 처음엔 네모만 그리다가, 동그란 모서리의 네모를 그리다가 다시 네모를 그리는 일이 반복된다.
흔히 말하는 심플한 디자인은 비슷한 이미지로 수렴하기 때문에 아이덴티티를 만들기 위해서 추가적인 방법이 필요하다.

형태에 스타일이 추가된 변화를 생각해보았다.
처음엔 아무것도 없다가, 구분을 하기 위해서 선을 그리다가, 그림자를 넣고, 다들 그림자를 넣으니까, 지금 이야기하고 있는 Outer Bevel 스타일(포토샵 필터 이름)이 생겼다.
디자이너 커뮤니티인 ‘드리블(www.dribbble.com)’에서는 여러 가지 시도를 많이 하는데, 어떤 사람이 그림자만 넣다가 경계를 모호하게 만드는 아이디어 하나를 떠올렸고, 그게 급격하게 유행을 타기 시작했다.
UI 디자인은 그저 유행만으로 움직이지 않는다. 냉정하게 말하면, 디자인은 오픈되어 있고, 상시 경쟁 상태다. 디자이너는 항상 다른 디자이너를 감시한다. 그래서 좋은 디자인 스타일은 항상 빠르게 퍼진다.
잠깐, 이건 포토샵 5.0 시절에나
하던 거잖아???
그런데, 생각보다 그럴싸하다.

뉴모피즘(Neumorphism)이라고 부르는 Outer Bevel(바깥쪽 경사면을 표현하는 효과)까지의 형태와 스타일의 변화이다. 정보를 고려한 Outer Bevel 스타일의 장점은 결과적으로 심플함과 연관된다.

머테리얼 디자인 가이드를 보면, 그림자로 뎁스를 결정한다. 그리고 이 형태는 배경, 카드, 콘텐츠로 구성된 2.5D인 상태이다.
Outer Bevel 스타일은 플랫 디자인이 만드는 그림자와 외곽 라인을 둥그스름하게 한다. 카드 영역의 모서리를 둥글게 만들면, 그림자와 카드 영역의 형태가 하나의 형태로 단순해진다. 여기서 카드를 생략하고, 경계를 모호하게 만들면 배경이 솟아나게 보이는 3D 영역을 만들 수 있다.

배경이 튀어나와 보이는 밝은 영역을 디자인하기 위해서는 배경에 순백색을 쓸 수 없다. 따라서 배경은 아주 밝은 회색이 된다. 그렇게 되면, B처럼 밝은 회색을 사용해서 울퉁불퉁한 배경을 만든다.
드리블에서는 화면이 회색 덩어리로 보이는 것을 피하기 위해 색을 추가한 이미지가 많다. 그래서 밝은 화면, 라이트 모드보다는 다크 모드 이미지에 더 잘 어울리지 않을까 하는 생각도 든다.
실제 서비스에 적용할 수 있을까?
부드러운 느낌, 일상적인 색감은 보기에 좋다. 적절한 디자인 스타일을 템플릿화 하면, 디자인 시스템에 스타일 중 하나로 적용할 수 있을 것 같다.
특히 정보를 간략하게 표현하는 앱에서는 생각해볼 만하다. 하지만 현재 존재하고 있는 다양한 UI 컴포넌트에 규칙성 있게 적용하려면, 어려움이 있을 것 같다. 화면이 회색이 된다는 것도 문제가 될 수 있다.
이런 경우, 절충해서 일부만 적용하기도 하는데, 모바일 기기에서 보조적인 정보의 영역에 제한적으로 도입해 보는 것도 좋지 않을까 하는 생각이 든다. 하지만 가장 쓸모가 있는 부분은 카드 스타일에서 정보와 뎁스에 대해서 한 번 더 고민할 기회를 준다는 것 같다.
ps. 참고로 드리블 느낌으로 만들면 이렇게 된다. 이 링크로 보면, 큰 이미지를 볼 수 있다.