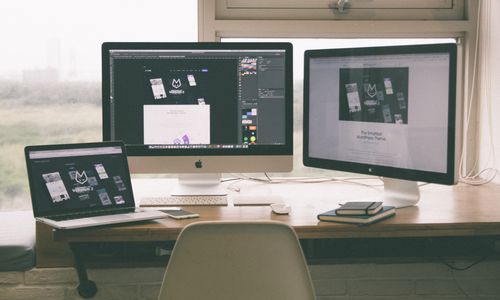
모바일과 데스크톱 디자인은
비슷하면서, 다르다.
모두 아는 이야기다. 모바일 디바이스의 디자인과 데스크톱 디자인의 차이는 많고 크다. 화면 크기가 다르고, 가로와 세로의 비율이 다르다. 표현되는 색도 다르고, 해상도도 다르다. 가끔은 포맷도 다르다. 폰트도 다르고, 적용도 다르게 될 수 있다.
그래서 스타트업에서 디자인을 하게 되었고, 아마도 혼자라면, 모바일과 데스크톱을 동시에 진행하는 것은 매우 힘든 일이다. 어느 것이 우선인지 아는 것은 더 어렵다.
모바일 트래픽이 많은 회사는 모바일 위주로 가자고 한다. 데스크톱으로 사용하는 경우가 많은 경우는 데스크톱 위주로 가자고 한다. 하지만, 양쪽 모두 '모바일'과 '데스크톱'을 둘 다 가져가려고 한다.
어느 하나 쉬운 게 없다. 그리고 막상 해보면, 이상한 점을 경험하게 된다. 하지만 그게 뭔지 자세히 표현하는 것은 어렵다. 하지만 너무 바쁘기 때문에 이런 부분을 짚고 넘어가지 못하고, 작업은 계속 쌓이게 된다.
이 글을 위해 작업한 개선안의 목표는 기존 데이터를 최대한 유지하면서 디자인의 목표를 분명하게 하는 것이다. 그렇게 하면서 환경의 제한에 따라 제작된 부분을 찾고, 아이덴티티가 분명한 디자인을 만들 수 있는 준비 작업을 하는 것이다.

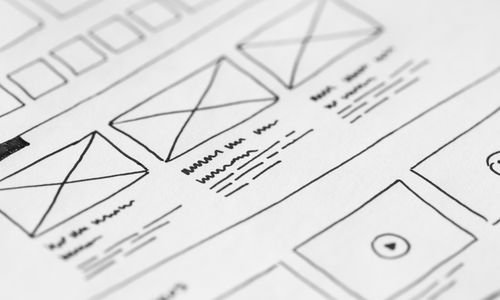
기존 상태와 개선안을 간단히 표현한 이미지다. 왼쪽이 기존 상태이며, 오른쪽이 개선 안이다. 와이어프레임이든, 로우-파이(Lo-fi) 모델이든 뭐라도 불러도 좋다.
몇 가지 개인적인 룰이 적용되었다.
사각형을 왼쪽, 원을 오른쪽에 배치
8pt 그리드 적용
공백보다 텍스트, 텍스트보다 사진
좁은 배치
기존 데이터를 최대한 표현
대부분의 제품은 상황과 환경의 제약, 아이디어의 발전에 따라 처음 생각과 다른 형태로 완성된다. 제작 과정에서는 잘 몰랐던 것들이 완성하거나 론칭하고 나면 보인다. 명확하지 않은 부분이 발견된다면, 인정하고 개선하거나 제거해야 한다. 이전 글에서 쓴, '디자인하기 전에.' 처럼 뭔가 바꾸기 전엔 기존 디자인을 한 번 돌아봐야 한다.

기존 디자인과 개선안이다. 경험 상, 가격을 굵게 표시해달라고 하면, 판매하는 제품을 싸게 많이 팔아야 하는 경우가 많고, 그 과정이 자동화 되야 한다. 이럴 경우, 담당자가 고객과 상담을 하는 일이 상대적으로 적고 단가가 낮은 경우가 많다. 단가가 낮은데, 상담 버튼이 붙어있다면, 대량을 팔거나 정기 배송하는 경우가 많다. 기존 디자인을 보면서 이 앱의 제작진은 디자이너의 생각과 달리 가격과 위치, 제목이 중요하게 여겼다는 생각을 들었다.
화면의 맨 위에서 검색으로 앱이 시작되지만, 이 검색은 화면을 이동하므로, 가장 맨 위의 탭 역할을 하는 부분에 검색 아이콘을 옮겼다. 커스텀 내비게이션 아래에 파란 점을 표시하는데, 이 점이 슬라이드 영역의 인디게이터의 디자인과 같다. 그래서 모양을 둥근 사각형으로 변경했다. 이외에도 개선안에서는 메뉴나 버튼의 쉐이프의 디테일을 개선했다.

상품 정보의 이미지에는 2가지 기능이 있다. 좋아요 표시와 지역 정보가 있다. 단순화를 위해서 좋아요의 하트 아이콘을 분명하게 표현했다. 지역 정보는 가격과 묶었다.
사진의 경우는 주제를 중심으로 자르고, 가급적 배경이 단순하게 보이도록 했다. 밝기는 비슷하게 하면서 더 밝게 했다. 사진 보정은 노출과 레벨 조정으로 대비를 강하게 했다. 가로로 긴 사진을 넣으면, 데스크톱보다 더 넓게 퍼져 보이게 된다. 그러나 이 경우, 해결할 문제는 사진이 데스크톱과 같은 데이터라는 것이다. 가급적 모바일용 이미지는 별도로 사용하거나, 데스크톱에서도 모바일에 맞춘 이미지로 사용하는 것이 좋다. 이유는 모바일은 데스크톱에 비해, 상대적으로 고해상도 이미지가 필요한 경우가 많기 때문이다.

사진이나 배너의 여백에도 제한(가이드)을 두었다. 그래서 사진에 별다른 의미가 없는 부분을 사용할 경우, 그 사진을 크롭 했다. 전선줄, 탁자의 모서리, 천장이나 벽의 일부는 사진이 무엇을 표현하는 것이 알기 힘들게 한다. 일정한 가이드를 만들고, 그 안에 주제를 배치하려고 했다.
모바일은 화면이 작아서,
크고 굵은 글자가 필요하다.
텍스트로 표현되는 상품 정보는 데이터 간의 그룹핑을 조정했다. 상품 정보는 의지를 갖지 않으면, 비슷한 스타일로 수렴된다. 텍스트를 모아보면, '클래스 101'의 상품 정보에 비해서 많은 정보가 전달된다는 것을 알 수 있다. 이 경우, 전략적으로 차별 포인트를 줘야 한다.
리뷰 및 평점의 트랜드는 별점 표시에서 북마크와 호감 표시로 표현되는 경우가 많다. 별점의 경우, 개인에 따라 격차가 크기 때문에 전체 수치의 변동이 커진다. 제품의 구매자나 수강생이 많아질 경우, 행사나 강좌의 퀄리티에 관계없이 별점이 낮아진다. 서비스가 장기간 운영되면, 평균 별점이 생기게 되는데, 이 평균 별점이 서비스의 척도가 될 수 있다. 해당 서비스의 별점 평균이 대략 4점대라면, 플랫폼의 퀄리티도 4점대다. 그리고 사용자는 이 점수에 점점 민감해진다. 4.0에서 0.1이 차이로 구매가 결정날 수도 있다. 4.0과 3.9의 차이는 매우 크다.

클래스 101은 교육 관련 서비스를 제공하는데, 캡처한 이미지는 데스크톱의 상품 정보로 가격 정보가 생략되어 있다. 개선 디자인의 경우는 모바일 앱이기 때문에 글자가 더 크고, 굵다. 기존의 정보를 모두 유지했기 때문에 텍스트가 많아졌다.
개선안을 작업하면서, 상품에 대한 상태 정보와 위치 정보, 가격 정보, 제목, 부가 설명, 평점을 모두 보여기 때문에 복잡해졌다. 가격, 지역, 설명, 상태 중 어떤 부분에 집중하느냐에 따라 사용자의 경험이 변하고, 사용자의 변화를 안전하게 유도하기 위한 UI 디자인이 변경이 예상된다.
텍스트로 표현되는 정보는 색상과 명도로 구분하였다. 별점의 경우, 기존 디자인이 별에 색이 있는데, 숫자는 무채색이다. 보통은 이런 수치는 별 모양 아이콘을 포함하여 회색으로 표현한다. 바뀌는 부분이 숫자 부분이기 때문이다. 그러나 바로 윗줄에는 '할인 전 가격'이 무채색으로 표현되어 개선안에서는 별 모양의 아이콘과 그룹핑될 수 있게 색을 주었다.
로고에서
아이콘을 만들기

디자인의 흐름이다. 이 회사의 로고는 삼각형이다. 그래서인지, 홈을 표현하는 아이콘이 인디언 텐트 모양이다. 그리고 나머지 아이콘의 형태를 단순하게 하면, 삼각형으로 만들 수 있다. 그래서 삼각형 모양을 기본으로 해서 아이콘을 만들었다. 오른쪽 끝의 점 3개 아이콘도 삼각형으로 대치했다. 전반적으로 화면에 도트가 너무 많기 때문에 메뉴 영역까지 도트로 채우는 것은 피하고 싶었다.
처음부터 단순한 것보다는
구체적으로 다시 표현한 후에
단순하게 만든다.
디지털 디자인에서는 화면이 제한되어 있긴 하지만, 계속 스크롤할 수 있다. 그래서 전체 디자인이 점점 길어진다. 제작을 하다 보면, 하나하나 다 신경 쓸 수가 없다. 디자인을 하기 전에, 각 컴포넌트나 이미지에 역할을 부여해야 하는데, 간단한 정보 전달을 위해 만든 이미지가 버튼이나 링크의 역할을 할 때가 있다. 이런 경우는 디자인에서 이걸 명확하게 확인해야 한다.
디자인에서 명확하게 확인해야 한다는 것은 링크인 부분이 링크로 보이고, 버튼이 버튼으로 보이게 만든 후에 디자인을 생각해야 한다는 것이다. 그래야 다른 직군이 혼동을 일으킬 때, 각 요소에 대해서 한 마디라도 할 수 있다. 이것은 일관성과도 관련이 되는 말이다.
특정 분야의 특정 디자인 스타일에 딱 맞는 상태에서 그 커리어를 계속 이어나가면 좋겠지만, 세상은 다른 영역, 다른 분야의 디자인을 해야 하는 경우가 많다. 이럴 때, 단순함이나 추상적이고 거시적인 목표에 휘둘려서 당장 무엇을 해야 될지 모르는 경우가 생긴다.
이럴 때, 대다수는 그냥 자기 마음대로 한다. 마음대로 해서 잘되면 좋지만, 마음이 복잡한 사람들을 위해서 이 글을 쓴다.
이선주 작가님의 더 많은 글 '보러가기'